Photographs, documents or other files can be uploaded to your website and included in your posts and pages, or offered for download.
Below the Post or Page editor, you will find the file box. The file box works independently of the editor, you can upload files from any page, and use those files on any other page.

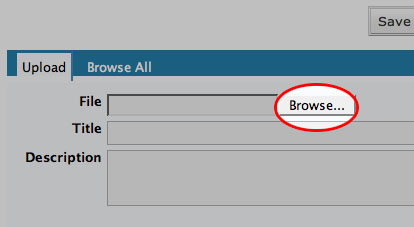
To upload a file, make sure the”Upload” tab is selected, and click the “Browse” behind the File field.

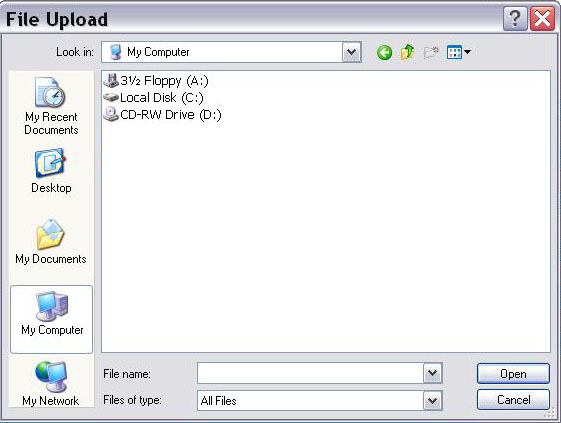
This pops up a file upload window that you can use to find the file on your computer that you wish to upload.
Try to avoid uploading files that are large than 2 megabytes, or 2,000 kilobytes, as files that large will slow your website down, and could be difficult for some of your visitors to download.
After you have selected the file, click the “Open” button

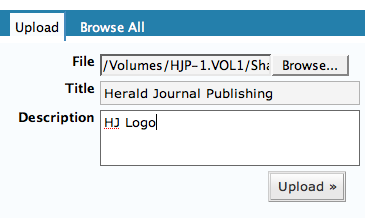
You should give your file a title and optionally, you could give it a description. Then click the “Upload” button.
Please be aware that your upload speed may be slower than your download speed, it could take some time to upload the file to your website.

After your file has been uploaded to the website, you have some options on how the file will be included in the page.
Thumbnail
A thumbnail is a smaller version of an image that you have uploaded. Generally you would choose to link this to the full sized version of the file.
Here is an example of a thumbnail with a link to the file:
![]()
This will open the image file on top of your website. You could also choose to open the file inside a page, like this:
Fullsize
Fullsize images will not be reduced in size. Generally, you would not link to the file if it is already fullsized, and would choose instead choose to link to none.
Here is an example of a fullsize image with a link to none:

When using images, do not let them get any larger than 450 pixels wide. If the image that you have uploaded is larger than this, either use a thumbnail, or shrink the image by grabbing one of the corners and dragging it.
Title
Title does not show an image at all, just the title that you have given the file. This would be the option you would choose for non-graphic files, such as a PDF or other document. To make the file available to your visitors as a download, choose the link to file option.
Here is an example:
Herald Journal Publishing

When you are finished configuring your file, move your cursor in the editor to where you would like your file to appear and click the “Send to editor” button. If the file is not positioned correctly, you can drag your file around in the editor.
To access and reuse the files you have already uploaded, click the “Browse All” tab in the file box and select the file you would like to use.